【動画で解説】Web ARの作り方を紹介!マーカーレスARや3D素材も活用しよう

WebARプロモーションツール『LESSAR』概要資料で、機能・事例・料金までご紹介。
『LESSAR』はWebAR活用を始めたい大企業~ローカル企業・自治体など、7,500社以上と多くの企業に選ばれています。
近年、スマホでURLにアクセスするだけで
- 「家具の試し置きができる」
- 「キャラクターのARが現れる」
- 「ARフォトフレームで写真撮影ができる」
といった、Web ARを活用したキャンペーンやプロモーションを数多く見かけるようになりました。実際に体験したことがある方も多いのではないでしょうか。
「このようなWeb ARを自社でも活用して、ワクワクするようなプロモーション企画をしてみたい!」と考えてはいるものの、難しそう・知識のある人員がいない・何から手をつけてよいかわからない、といったお悩みも少なくありません。
本記事では、Web ARに関する基礎知識や作り方について解説した後、実際にWeb ARを作成するプロセスを動画でわかりやすくご紹介します。さらにWeb ARをもっと活用するためのTipsについてもお伝えしていますので、Web AR作成の際の参考にしてみてください。
Web ARとは?

Web ARとは、ブラウザカメラから簡単に体験できるARのこと。スマホやタブレットのブラウザからURLにアクセスするだけですぐに体験できるため、ブラウザARとも呼ばれます。アプリ不要で使えることから、企業・商業施設・自治体などのイベントプロモーションに多く活用されています。
ARは、目の前の現実世界に、3D画像や動画をまるでそこに存在するかのように重ねて表示するテクノロジーです。従来のAR体験の多くは、専用アプリのダウンロードが必要でした。しかし昨今のコロナ禍でおうち時間や非接触対策がふえる中、アプリ不要でより手軽につかえるWeb ARの技術開発はさらに進み、注目を集めるようになりました。
たとえば商品パッケージに記載されたQRコードを読み込むと、ARフォトフレームが現れたり、動くキャラクターの3D動画が現れたりして、写真や動画撮影を楽しめるのはメジャーなAR体験のひとつです。また、オンラインショップでの家具の試し置きや、コスメ・衣類の試着をAR体験として提供する企業も増えており、いずれも顧客満足度向上や、売上促進に寄与しています。
参考:ウェブAR(WebAR)とは?ARアプリとの違いやメリット、事例、作成方法などを紹介|「LESSAR(レッサー)」
Web ARの作り方
Web ARの作り方には大きく分けて2種類あり、自社開発する方法と、Web AR作成ツールを使う方法があります。Web ARの実施目的や、どのような表現がしたいかによっても選択肢は変わってくるため、ぜひ自社の施策と照らし合わせてご覧ください。
作り方①:開発する
Web ARを一から開発する際、よく使われるプラットフォームやオープンソースのフレームワークなどをご紹介します。
unity×zappar
ゲーム開発プラットフォームとして知られる「Unity」では、ARを表現するための技術も提供しており、Web AR作成においては開発を簡単にする目的で使用されます。「zappar」はAR開発サポートプログラムで、Unity用のSDKツールも備えています。Unityのゲームエンジンで3Dコンテンツを作成し、zapparでマーカー上にARコンテンツを表示させる仕組みを実装できます。
Web AR開発においてはさまざまなツールが活用されますが、データは2Dで扱われるケースも多く、ソースコードを書く上でイメージがしにくいのも難点でした。これをカバーするのが3Dコンテンツ作成に特化した「Unity」で、現実空間をイメージしながらソースコードを書く工程も効率化できます。さらにAR開発サポートシステム「zappar」を使えば、3D系のクリエイターも開発に携わりやすくなり、イメージの再現性の高いAR表現が可能です。
ar.js×A-Frame
「ar.js」は、Web AR開発につかわれる、軽量のjava scriptライブラリです。ARマーカーを元にコンテンツ表示するマーカートラッキングだけでなく、GPSを元にしたロケーションベース、画像トラッキング、それぞれのタイプに合わせてWeb ARを作成できます。また、「A-Frame」はWeb VRを作成できるオープンソースのフレームワークで、ar.jsでARコンテンツを表示するためにはA-Frameを使用します。
ar.jsとA-Frameを掛け合わせて使うことで、java scriptの組み込みを簡単に行えるようになり、HTMLタグベースでWeb ARが作成できるのも特徴です。またいずれもシステムのインストールは不要、PCやスマホのWebブラウザでHTMLコードを少し書くだけで簡単にWeb ARを開発できます。Web ARを開発するにあたっては一番メジャーな方法です。
作り方②:作成ツールを使う
自社内の人員ではWeb ARの開発がむずかしいものの、「すべてを外部委託するのはコストがかかる」「まずはお試しで使用感を試してみたい」といった場合には、簡単な操作で作成できるWeb AR作成ツールの活用がおすすめです。
LESSAR
弊社の提供するWeb AR作成ツール「LESSAR(レッサー)」は、無料から始められるクラウド型サービスです。専任担当者でなくとも簡単にWeb ARが作成できるのはもちろん、Web ARを利用したユーザーログを取得・解析して、マーケティング施策に活かすことができます。
LESSARで作成できるのは「アプリダウンロードが不要のWeb AR」で、作成プロセスやデータの取得・解析はすべてクラウド上で完結できるのが特徴です。さらに直感的な操作で作成できるシンプル設計で、サポート体制も充実していることから、ARの作成ははじめてという方も安心してお使いいただけます。料金は必要な分だけあとから課金される体系のためずっと無料でつかうことも可能。「ひとまず試してみたい」という方にもぴったりのツールです。
実際にLESSARを使った事例としては、
- SNS施策と連動したフォトフレーム企画
- 商品パッケージのQRコードをスマホでかざすARおみくじ
- 商業施設や観光地でのARスタンプラリー
など、アイディア次第で幅広い業種で活用されています。手軽に作成できるところもポイントで、期間限定イベントに自作のARをキャンペーンに組み込んでさらにイベントを盛り上げたり、新商品発売のタイミングで認知拡大に役立てたりと、プロモーションの質を継続的に高めることができます。
【実践】Web ARを作ってみた
ここからは、実際にWeb ARを作ってみた様子を動画でお届けします。「思ったより簡単だな」と感じていただけたら、ぜひ気軽にチャレンジしてみてください。
作ってみた①:マーカー型 Web AR
マーカー型ARとは、マーカーの上にコンテンツを表示するARです。マーカーとして設定した「ロゴ・イラスト・写真など」をWebカメラでかざすことで、その上にARコンテンツを表示する仕組みで、アナログとデジタルを組み合わせた表現が得意です。
たとえばパンフレットやチラシにARマーカーを設定すれば、そこからイラストや写真が動き出すようなコンテンツを表示して、もともとある印刷物にさらなる付加価値を与えられます。シンプルでわかりやすい仕組みなので、弊社でも一番人気のARとなっています。
体験方法は
① QRコードを読み込むかURLを入力して、Webカメラにアクセス
② 起動したWebカメラで対象のマーカーをスキャンすると、ARマーカーの上にARコンテンツが表示される
マーカー型Web ARを作成するための順番はこちらです。
① 準備
マーカーとなる画像を用意する
マーカー上に表示したいコンテンツを用意する(3D、動画など)
② LESSARに素材を登録
③ 最後に細かい設定を整えて、完成!
URL、QRコードが自動生成されます。
スマホでQRコードを読み込むか、URLに直接アクセスすると、AR用のブラウザカメラが起動します。このAR用ブラウザカメラでマーカーを読み取ると、ARコンテンツが出現する仕組みです。
作ってみた②:マーカーレス型 Web AR
マーカーレス型ARとは、カメラが認識した現実空間をリアルタイムで解析して、そこに重ね合わせるようにARを表示させる技術です。マーカー型ARのように「ARマーカー」が不要で、たとえば室内に家具を試し置きしたり、人の顔を認識してバーチャルメイクを施したりできるARはその一例です。
マーカーが設置しにくい場所・シチュエーションにおいてもARを表示できるのがメリットですが、コンテンツの自由度が高い反面、どのような対象物をトリガーとするかによって認識率や正確性に変動も大きいため、実装段階で十分に調整する必要があります。
体験方法は
① QRコードを読み込むかURLを入力して、Webカメラにアクセス
② 起動したWebカメラで、指定の対象物(目の前の空間や人物など)を映すとARコンテンツが表示される
マーカーレス型Web ARを作成するための順番はこちらです。
① 準備
表示したいコンテンツを用意する(3D、動画、画像など)
※マーカー用の画像は不要です
② LESSARに素材を登録
③ 最後に細かい設定を整えて、完成!
URL、QRコードが自動生成されます。
QRコードとURLが自動生成されるので、スマホで開くとAR用のブラウザカメラが起動します。ブラウザカメラが起動すると同時に、コンテンツも表示されます。
Web ARをもっと活用するために
Web ARを活用したプロモーション効果を拡大するために、さらに効果的に活用できるポイント2つについてお伝えします。
3D素材の活用

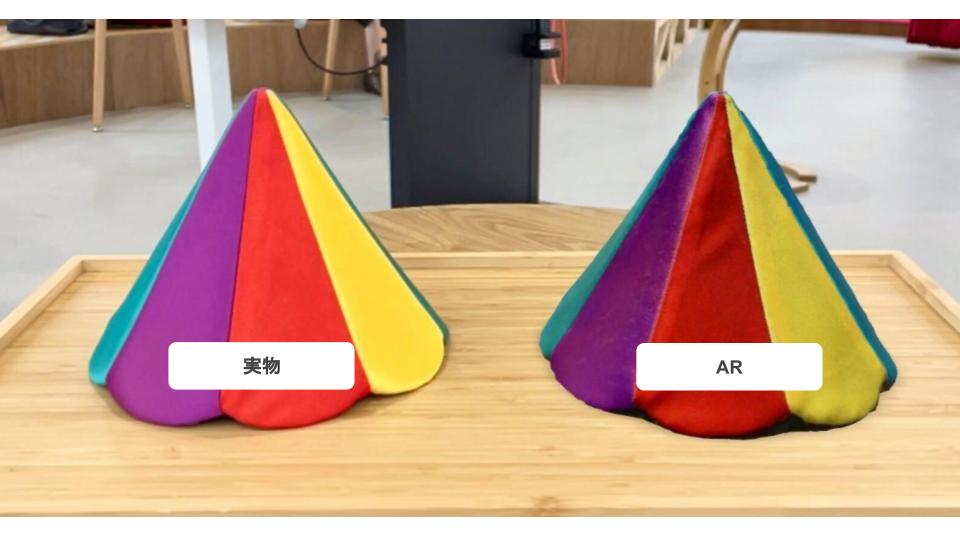
現実空間にシームレスに溶け込むARコンテンツを作りたい場合には、3D素材の活用がおすすめです。3Dモデルとは三次元で作成されたCGで、奥行きのある立体的なモデルデータ。撮影した対象物の前後はもちろん、上下左右すべての方向からその姿を見ることができます。
「LESSAR」に搭載されている3Dモデル作成機能「MOSYA」は、対象物の写真を撮り、たった15分待つだけで3D素材が作成できるというもの。作成した3Dデータは、LESSARの管理画面でドラッグ&ドロップすれば、そのままARコンテンツとして活用できる手軽さです。
立体的なデータのため「キャラクターや有名人と一緒に写真撮影」などといったARフォトフレームもよりリアルに再現できるほか、さまざまな施策に応用できます。
参考記事:https://less-ar.jp/media/column/3d-model
デジタルスタンプラリー施策の実施
デジタルスタンプラリーとは、ユーザーがスマホやタブレットなどのモバイル端末で、指定された複数のスポットでデジタルスタンプを集めてまわるキャンペーン施策です。
Web ARの活用法にはさまざまなものがありますが、なかでもデジタルスタンプラリーはWeb ARをより有効活用する手段として効果が高く、注目を集めています。実際に、デジタルスタンプラリーは観光地や商業施設における回遊施策として、近年多くの企業や団体で採用され成果をあげています。
Web ARでデジタルスタンプラリーを実施するメリットは、従来の紙製スタンプラリーと比べて、準備工数を大幅にカットできることです。簡単に作成できるWeb ARツールを活用すれば工数を削減できるため、期間限定イベントごとに新規コンテンツを追加して、イベントを盛り上げる仕掛けづくりに。さらに参加するユーザーにとっても、アプリダウンロード不要のWeb ARは体験ハードルが低く、より多くの参加を募るのに効果的です。
https://less-ar.jp/service/ar-stamprally/
【一番重要なこと】何のためにWeb ARを作成するか
Web ARを作成する際には、まず目的を明確にすることが非常に大切です。何のためにWeb ARを作成するのか、その目的をしっかりと定めることが、成功への近道です。
たとえば、製品を説明するためにWeb ARを作成する場合、製品の3Dモデルや動画を活用することで、より詳細な説明や魅力的な演出が可能になります。また、イベントや店舗での利用を目的とする場合には、エンゲージメントを高めるAR体験やSNSシェアを促す仕掛けなど、より効果的なコンテンツを選定する必要があります。
目的を定めることで、開発の方向性や予算の調整もしやすくなります。また、顧客のニーズや行動パターンを分析することも大切です。顧客が求める体験や、どのような行動をとるのかを把握し、最適なAR体験を提供することで、顧客満足度を高めることができます。
Web ARをまず作成して、どんな見え方ができるのかを確認することも重要ですが、その先には、目的を明確にし、ユーザーにとって価値ある体験を提供するためのWeb ARを作成することが大切です。