
ウェブAR(WebAR)とは?ARアプリとの違いやメリット、事例、作成方法などを紹介
ウェブAR(WebAR)とは、ブラウザARとも呼ばれ、Webブラウザ上で体験できるAR(Augmented Reality/拡張現実)のことです。 簡単にシェアできるためSNS施策とも相性がよく、開発・導入ハードルの低さから、近年では多くの企業にプロモーション施策として活用されるようになりました。
本記事ではWebARの基礎知識から、WebARとARアプリを徹底比較しそれぞれのメリット・デメリットを解説、さらにWebARの作り方や具体的にどのような活用方法があるかなどご紹介していきます。WebARを活用したプロモーション施策を検討の際にぜひお役立てください。

WebARプロモーションツール『LESSAR』概要資料で、機能・事例・料金までご紹介。
『LESSAR』はWebAR活用を始めたい大企業~ローカル企業・自治体など、7,500社以上と多くの企業に選ばれています。
ウェブAR(WebAR)とは

ウェブAR(WebAR)とは、ブラウザARとも呼ばれ、Webブラウザ上で体験できるAR(Augmented Reality/拡張現実)のことです。WebARはARアプリや専用アプリのインストールが不要で、Webサイトにアクセス後、そのままシームレスにARを体験できるのが特徴です。
WebARは、スマートフォンやタブレットでQRコードを読み込む、またはWebサイトのリンクからアクセスするだけで、誰でもかんたんにARコンテンツを体験できます。また、ARアプリと同様に空間認識やスタンプラリーの利用も可能で、ARアプリよりシェアしやすいのも特徴です。
ARアプリよりも開発費用を抑えられる上、Webブラウザがあれば使える手軽さから、近年では多くの企業や自治体で導入されています。
ブラウザベースのため、HTML・JavaScript(AR.jsなど)が主な使用言語です。近年では、ARアプリ開発で使われるライブラリがWebARに対応しはじめていることから、今後さらに機能性・拡張性の向上が期待されています。
WebARの種類
WebARには、「マーカー型AR」と「マーカーレス型AR」の2種類があります。
「マーカー型AR」は、ARマーカーやQRコードを読み込むことで、3Dコンテンツや動画を表示させるタイプのARです。対する「マーカーレス型AR」は、カメラをARマーカーにかざすことなく、URLにアクセスすればそのままARを体験できます。平面認識型・物体認識型や、直接GPSが位置情報を取得することでARコンテンツを起動させるGPS型も、このマーカーレス型ARにあてはまります。ただしGPSはマーカー型ARと掛け合わせるケースもあります。
この章では「マーカー型AR」「マーカーレス型AR」についてそれぞれ詳しく解説していきます。
マーカー型ARとは

マーカー型ARとは、マーカーとして設定された対象物をスマホやタブレットのデバイスでスキャンすることでARコンテンツを表示させるAR技術のことです。
マーカ型ARは- ARマーカーとしてあらかじめ設定しておいた写真や画像をスキャンしてARコンテンツを表示させる
- URLにアクセスしてブラウザ上のWebカメラを起動し、設置されたARマーカーにカメラをかざし読み取ることで、ARコンテンツを表示させる
マーカー型ARは、写真やイラスト画像などのARマーカーを認識してARコンテンツが起動する仕組みのため、イラスト・写真が動き出すようなデジタル×アナログの表現を楽しんでもらう表現が得意なARです。
また、ほかにも商業施設やイベント会場などで、ARマーカーが設定されたポスターなどを施設内のさまざまな場所に設置し、すべてのマーカーを読み込むことで特典をゲットできるような、スタンプラリー形式の回遊施策としても活用できます。
ほかにも商品パッケージをスキャンすることでくじがひけたり、教科書に書かれた図形にカメラをかざすと立体で表示させたりと、多様な用途で活用されています。
くわしくはこちら:マーカー型AR機能(WebAR「LESSAR」)
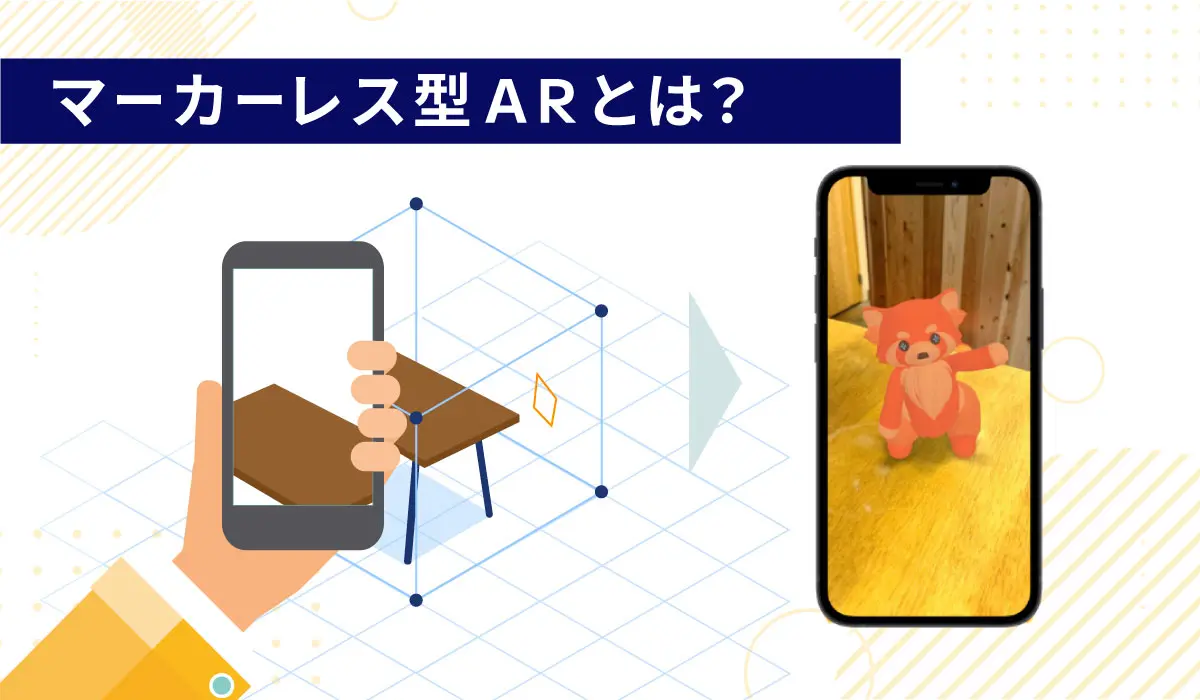
マーカーレス型ARとは

マーカーレス型ARとは、画像やイラストなどのマーカーが不要で、カメラが映し出した空間や物体をリアルタイムに解析し、ARコンテンツを表示させる技術のことです。ARマーカーが不要なので、マーカー設置が難しい場所でもARコンテンツの表示が可能です。
マーカ型ARは- URLにアクセスし直接ARコンテンツを表示させる
- AR用のWebカメラを起動し、空間や物体を認識させることでARコンテンツを表示させる
マーカーレス型ARは「空間認識型」と「物体認識型」の2種類に分類でき、空間認識型は、家具設置シミュレーションなどのARでよく使われています。物体認識型は、顔を認識することでメイクを施すバーチャルメイクや、カメラが認識した商品をより詳しく解説する用途などで利用されています。
またGPS機能を利用して位置情報を取得し、指定のエリアにチェックインすることでARコンテンツを表示させることも可能です。
くわしくはこちら:水平面認識AR(WebAR「LESSAR」)
ARアプリとの違い、メリット・デメリット
ウェブAR(WebAR)とARアプリ(ネイティブアプリ)の違いについて解説します。
WebARはQRコードやURLがあればアプリ無しで体験できるため、体験ハードルが低く、より多くの人に体験してもらいやすいです。また、開発ハードルもARアプリよりは低いです。
対してARアプリは、データの重いコンテンツでも安定した表示が可能で、GPSやマーカーの反応など、高精度での拡張表現が可能です。
表で比較しながら違いを見ていきます。
| ウェブAR(WebAR) | ARアプリ(ネイティブアプリ) | |
|---|---|---|
| 利用ハードル/アクセシビリティ |
|
|
| 開発ツール/サービス |
|
|
| 対応端末・OS |
|
|
| コスト・運用面 |
|
|
| 開発期間 |
|
|
| 拡散性 | ◎ SNSマーケティングと相性がよい |
△ アプリからのシェアになるため、前段階のアプリダウンロードが必須になる |
| 機能面 |
|
|
| 開発環境・ライブラリ |
|
|
|
|
|
| メリット |
|
非常に高機能なため、イメージにより近い AR体験を実現可能。 例:モーショントラッキング、モーションキャプチャ、特徴点抽出・平面認識による環境把握など |
| デメリット |
|
高機能な分、古い端末やバージョンによっては動作しないことがある |
| 向いている用途 |
|
|
利用ハードル・アクセシビリティ
WebARは、専用アプリのダウンロードが不要でWeb上から簡単にアクセスできるため、ユーザーにとっての利用ハードルを極力下げられます。 従来のWebサイトを閲覧するのと同じ感覚で、QRコードやURLのリンクから直接アクセスして、すぐに利用できます。
ARアプリはダウンロードして起動する手間がかかるほか、利用するデバイスやOSに依存しますが、WebARではスマホをかざすという動作だけで手軽にAR体験できるのもポイントです。
対応OS
ARアプリ(ネイティブアプリ)はiOSやAndroid OSなどOSごとにアプリ開発が必要ですが、WebARならWebブラウザ上でARコンテンツを利用・体験できるため開発環境をOSに依存することなく、また単一のサービスで完結できるのもメリットです。ただしiOs=Safari、Android=Chrome、Firefoxのブラウザごとに個別設定が必要な場合もある点は確認が必要になります。
コスト・運用面
一から開発することを想定すると、WebARの方が短期間かつ低価格で作成できます。AR作成ツールを使って作成する場合も比較的同じくらいの費用感で利用できますが、カスタマイズ工数が大きくなれば、当然コストも膨らんできます。
WebARならアプリのようにiPhone・Androidごとに開発する必要がなく、アプリストアのアプリ審査にかける工数や審査期間が不要なため、公開までのスケジュールを大幅に短縮できます。
拡散性
WebARは、SNSへの投稿が簡単で、WebARのリンクとハッシュタグをつけた投稿を促せば、より高い拡散とUGCの創出が期待できます。
またWebサイトとしての機能も実装可能なため、位置情報などを活用して、イベント会場に来なければ体験できないコンテンツを作成することで、集客施策としても効果を発揮します。
機能面
WebARはまだまだ新しい技術のため、機能面でも制限があり、ARアプリに比べて精度・動作のパフォーマンスは低くなります。3Dモデルのテンプレート・フォーマットも制限が多いため、ARの中でもとくに技術が必要な平面認識や顔認識などにおいては、現時点ではARアプリの方がより高機能で、リッチなコンテンツを提供できます。そのため用途によって使い分けが必要です。
メリット
まずはWebARとARアプリ、それぞれのメリットについて解説します。
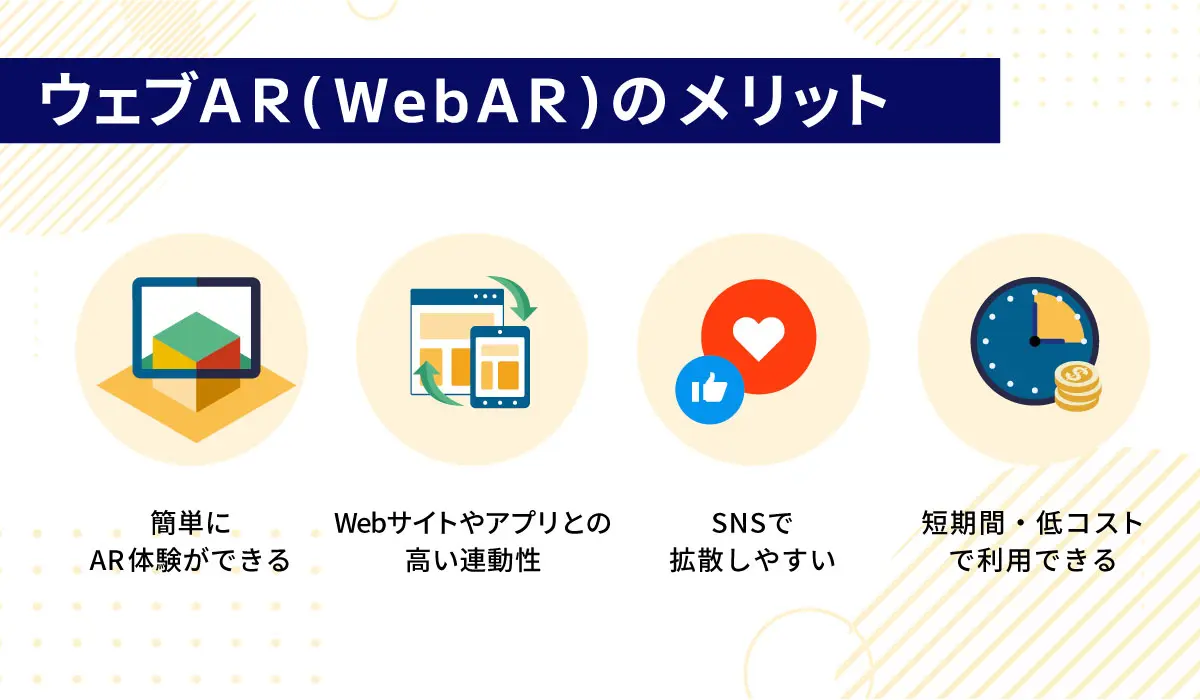
WebARのメリット

WebARを選択するメリットや、向いている活用シーンについてご説明します。
アクセスが簡単だからAR体験のハードルが低い
期間限定のイベントなど、ARを体験する機会が限られる場合は、ユーザーがわざわざARアプリをダウンロードして利用するのは、出先であればなお手間に感じるはずです。しかし WebARはブラウザが使えるデバイスと通信環境があれば、Webサイトにアクセスする感覚ですぐに利用できるため、体験のハードルが低く、多くの人に利用してもらいやすいARといえるでしょう。
たまたま訪れた先であっても、スマホがあれば簡単にアクセス・体験できる気軽さから、イベントのほか観光地や商業施設などでの利用にも向いています。
Webサイト・オリジナルアプリとの連携
WebARは、WebサイトにWebAR用のURLを付け足すだけでAR体験ができる手軽さもメリットです。家具やコスメなどでは、ECサイトでARの試し置きやバーチャルメイクの体験後、すぐに購入できるような購買動線を作ることで、売上増加に繋げることが可能です。また、アプリと連動させたい場合も、アプリ内からARコンテンツへのURLをリンクさせるだけで簡単に体験させることが可能です。
SNSとの相性が良く拡散しやすい
WebARはSNSとの相性が良いため、TwitterやInstagramへの投稿を促すWebARキャンペーン企画を実施する企業は年々増えています。 ユーザーがARコンテンツや体験を気軽にSNSでシェアできるため、認知度拡大や口コミ増加につながり、UGCを生み出すことが可能です。
またWebARは自社メディアとして媒体費をかけずに広告運用できる上、「つい誰かに伝えたくなる」ような拡散性からも高い宣伝効果が期待され、注目を集めています。
短期間・低コストで開発できる
WebARは、ARアプリに比べて短期間・低コストで開発でき、また開発時の制約が少ないのもメリットです。最近では専門知識や技術がなくても簡単に開発できるWebAR作成ツールも増えてきています。
WebARはAppleとAndroidそれぞれの開発が必要なく、搭載している機能はARアプリに比べてシンプルなものが多いため、開発の工数やコストが抑えられます。
また、アプリと違ってAppleやGoogleへの申請が必要ないため短期間での公開が可能です。
ただ一からプラットフォームを開設する場合などは、ARアプリ開発と同等のコストがかかるため注意が必要です。
ARアプリのメリット

ARアプリを導入するメリットについてご説明します。
ARの精度が高くリッチなコンテンツを表示できる
ARアプリはWebARと比べても精度が高く、表示のブレなども起こりにくいため、より最適化したリッチコンテンツを表現できます。多くの企業がライブラリの開発を行うアプリでは、新機能が追加されることも多いことから、2Dや静止画だけでなく、動画・CG・アニメーションなどの音声を含む動的コンテンツを扱えるのが特徴です。
精度が高いのはもちろん搭載している機能も豊富にあり、VPSで空間認知してコンテンツを表示させたり、ARクラウドで3Dデータへの読み書きをリアルタイムに行ったりと、豊かな表現方法でAR体験を提供できます。
自由度が高い
高度なエフェクトを再現できる自由度の高さ、豊富な機能や滑らかな操作性などは、ARアプリの最大の特徴ともいえます。またオンラインマルチプレイが可能なインタラクティブなゲーム、大量の3Dモデルなどのボリュームのあるデータ量を扱うAR体験を提供したい場合は、ARアプリが向いているでしょう。
継続した体験を得られやすい
ゲームなどの利用用途においては、ユーザーに一度アプリをダウンロードしてもらう方が継続的に利用を促しやすく、またAR体験以外にもさまざまな機能を追加できるアプリならではのメリットもあります。継続的な利用を促せることから、顧客との関係構築ツールとしても活用できるでしょう。
細かなログ分析が可能
ARアプリでは、自動でユーザーの行動ログ解析が可能です。どのような属性のユーザーが訪れたのか、コンテンツの利用回数・閲覧時間など項目ごとに閲覧でき、プロモーションの成果を可視化できます。このデータを利用すればPR手法やUIなどの改善にも活かせるため、ARアプリを活用した施策のPDCAサイクルを回す上で非常に有用なデータになるでしょう。
デメリット
次は、WebARとARアプリそれぞれのデメリットについて解説します。
WebARのデメリット
手軽かつ利用しやすいWebARにも、デメリットはあります。
自由度や精度が低い場合がある
WebARのデメリットとして、ARアプリと比べて利用できる機能に制限があるため、AR体験の自由度としては低くなってしまう点があげられます。ARの精度も、利用する技術に依存する部分が大きいため、開発前に、その開発環境でイメージどおりの ARが実現可能かよく検討する必要があるでしょう。
通信環境がないと利用できない
一度ダウンロードすれば起動・ARを再現できるアプリと違い、Webブラウザを介して提供するWebARの精度は、通信環境によって左右されます。4Gや5G回線が普及していないエリアや建物の地下など、不安定な通信環境・速度の出ない通信環境においては、読み込みに時間がかかったりうまく表示されなかったりと、不具合が出る可能性も。WebARを提供する上では、事前に通信環境が安定していない状態を想定しておく必要があります。
ゲームでの利用には不向き
WebARは機能面での制限が多いため、ARアプリゲームといえば定番の「ポケモンGO」のような、処理内容の多いコンテンツには不向きです。またURLにアクセスするだけの手軽さは期間限定のキャンペーンなどには向いている反面、ゲームとして利用するなどの継続した体験を促すためには工夫が必要になります。
ARアプリのデメリット
ARアプリのデメリットにはどのようなものがあるか見ていきましょう。
アプリダウンロードのハードルが高め
URLにアクセスするだけで体験できるWebARと異なり、ARアプリではアプリのダウンロードがハードルとなります。イベント会場など、現地でアプリをダウンロードする場合、外出先で大きくデータ通信量を使うのを敬遠する人も多いでしょう。
また使う機会が限られるARアプリをわざわざダウンロードするのは手間が大きいため、ダウンロードの過程でユーザーが離脱する可能性が高くなります。WebARでなくARアプリを選ぶ場合は、ユーザーにとってダウンロードの障壁となる要因をできるかぎり取り除く必要があります。
開発コスト・期間が長め
ARアプリを開発する場合、その多機能さゆえ工数が多くなることが予想されます。工数が多くなれば開発にも時間はかかりますし、相応のコストも生じてきます。
またアプリを開発する上では、iOs、Androidのデバイスの開発環境ごとに行う必要があります。リリースするまでのApp Store、Google Play Consoleの審査にも時間がかかるため、余裕をもったスケジュール設定をする必要があるでしょう。
バージョン毎に端末の要件が異なる
ARアプリではアプリをダウンロードしてもらう必要があるのはもちろんのこと、iOS、Androidではできることに差があることも。ユーザーによって、スマホの機種・OSのバージョン毎に端末の要件は異なるため、対応できないケースも出てきます。よりスムーズに利用してもらうためには、対応機種やブラウザのバージョンを記載し、必要に応じてユーザーへアップデートを促しましょう。
ウェブAR(WebAR)の仕組み
 ※WebARの仕組みについて様々な考え方がございますので、上記の図はご参考としてご覧ください。
※WebARの仕組みについて様々な考え方がございますので、上記の図はご参考としてご覧ください。
Webシステムは階層構造になっており、その中でWebARが特化するのは、アプリケーション(.js)やページ(html,css)の領域です。階層構造は下から、サーバーを置ける場所と空間/それを提供するためのネットワーク/コンピューターOS・デバイス/ミドルウェアの順に成り立ち、その上にアプリケーションやページが存在します。Web AR、Webページなどがこの領域に当てはまります。
階層ごとに、ARを表現する技術には- 「A-Frame」:ページ(html,css)の領域
- 「AR.js」「babylon.js」:アプリケーション(.js)の領域
またARが現実を認識するためには、カメラ・ジャイロセンサー・LiDARなどを使って、物との距離と物の属性をインプットする必要があります。その上で、自分のデバイスの位置が物に対してどのくらいの距離にあるか相対関係を計算して、離れたら物が小さく見える・違う角度から見るとオブジェクトの裏側が見えるといった現象を、仮想で表現しているのです。
基本的なWebARの仕組みは、このような2D・3Dなどの「表現技術」と、「検出技術」を組み合わせて行います。ただLESSARや8th wallなどのツールはこれらがすべて一体型になっているため、技術ごとの開発は必要ありません。
ウェブAR(WebAR)の作り方

WebARを提供する際、WebARの作り方にはどのような方法があるのでしょうか。WebARを作成するには、ツールやサービスを活用して作成する方法と、一から開発する方法、大きく分けて2つの方法があります。
WebAR作成ツール・サービスで作る
近年では、比較的簡単にWebARを作成できるツール・サービスが増えてきています。今回ご紹介するツールは、Webページ作成とAR対応までが可能なサービスの中から、代表的で使いやすいツールを3つご紹介します。
【8th wall(8th Wall Web)】
「8th wall」は、アメリカの8th Wall社が開発した、有料のWebAR開発プラットフォームです。NIKE・コカコーラなどの有名企業をはじめ、世界中で利用されています。
・特徴
- 比較的簡単にARコンテンツを作成可能なクラウド型サービス
- 豊富な機能
- はじめて開発に携わる初心者からプロの開発者まで幅広い層で使いやすい
- すでにWebサイトがあれば、アカウント作成してすぐにWebARを作成できる
- ARアプリに劣らない、リッチコンテンツを作りたい企業向け
・機能
- アシスタントツール・ツールセット搭載
- 顔認証・平面認証など複雑な動きに対応
- アプリ内ブラウザでもAR体験が可能
- iOS(Safari)、Android(Chrome・Firefox)の両方に対応
・費用
料金は月額12,000円からで、ビジネス利用の場合は、スタンダードプランでも月額約30万円ほどのランニングコストがかかります。またビジネス利用では、閲覧数によってサーバー代金が別途発生します。
【Amazon Sumerian】
「Amazon Sumerian」とは、AWS(Amazon Web Services)で公開されている、AR/VR/3Dコンテンツ作成ツールです。ARは、Web上で作成〜ビルド〜起動まで行えて、コーディング不要で開発できます。
・特徴
- 初期費用・ソフトウェア不要のサービス
- 最新のGoogle ChromeブラウザがあればすぐにAR開発できる
- プログラミング不要、専門知識がなくても操作しやすい
- 機能をしぼった、簡単なAR体験に向いている
・機能
- 直感的な操作でオブジェクトを追加できる
- JavaScriptでも記述可能
- AWSの他のサービスと連携が可能、機能を拡張できる
- iOS、Android両方に対応
・費用
基本料金は無料。使用するストレージと、シーン編集・AR表示の際のトラフィック量に基づいて追加で料金が発生します。
【WebAR作成ツール「LESSAR」】
WebAR・ブラウザARツール「LESSAR(レッサー)」とは、クラウドサーカス株式会社が開発・提供する、無料のWebAR作成ツールです。作成したARコンテンツはブラウザ上で配布可能で、中小企業などを中心に、ARマーケティングにおけるプロモーション施策に大いに活用されています。
・特徴
- まずは無料からスタートできる
- だれでも簡単にWebARを作成できるシンプルな操作感
- ダウンロード不要のクラウド型サービス
- 国産ツールで安心
・機能
- ログ解析でユーザーの行動から成果を可視化
- ARスタンプラリー機能
- 日時・GPS設定、アクセス制限でAR体験を限定できる
- iOS、Android両方に対応
・費用
ずっと無料で利用できる無料プランを含む、5つの料金体系で、自社にあったプランを選べます。さらにSNSコンサルティングプランでは、オーダーメイドの運用支援も受けられます。
WebARを開発するなら
一からWebARを開発したい場合におすすめの方法について解説します。
Unity×zappar
3Dシーン開発補助アプリケーション「Unity」は、ARを表現するための技術を提供しています。AR開発補助プログラム「zappar」はWebARをより簡単にするためのツールで、これらのツールを掛け合わせて使うことで簡単にWebARを開発できます。
WebARの開発で使われるツールは2Dで扱われるものも多く、ソースコードを書く際にもイメージが湧きにくいのが難点です。その点、Unityは3Dでのコンテンツ制作に特化しているため、実際の現実空間をイメージしながら、コードを書く工程も最低限に抑えて開発できます。さらにAR開発サポート「zappar」を使うことで、開発にあたる3D系のクリエイターも開発に携わりやすいのが特色です。
AR.js×A-Frame
Webプログラム「Ar.js」と「A-Frame」を使えば、インストール不要でWebARが開発できます。AR.jsはオープンソースなので費用をかけずに使えるのも嬉しいポイントです。
「AR.js」はjava scriptのライブラリですが、WebVRフレームワーク「A-Frame」を掛け合わせることで、javascriptの組み込みを簡略化でき、HTMLタグベースでWebARを作成可能です。少しのHTMLコードを書くだけで、スマホでも簡単にARコンテンツを開発することができます。
ウェブAR(WebAR)の用途・活用シーン

WebARは、汎用性が高く、簡単にSNS投稿できることから、近年さまざまなシーンで活用されるようになりました。WebARがよく使われる用途・活用シーンについてご紹介します。
資料で確認したい方はこちら:AR活用事例集
イベント・キャンペーンでの活用
イベントやキャンペーンにおいて、WebARを組み合わせることでより特別感のある演出ができます。デジタルコンテンツが表示されることで、わくわく感やロイヤルティを向上させ、キャンペーンをより盛り上げるだけでなく、購買促進につなげることも可能です。
ハロウィンやお花見などのシーズンイベント・キャンペーンで、ARフォトフレームを使った、写真のSNS投稿によるフォトコンテストキャンペーンなどを実施すれば、SNS投稿促進・情報拡散に非常に効果的です。ハッシュタグ投稿を促せば、さらなる認知度向上が見込めます。
たとえばARルーレットやARおみくじによる抽選キャンペーンなど、商品のキャンペーンにARを盛り込むことで、他商品との差別化にも。期間限定のイベント企画には、Web上で気軽につかえるWebARが最適です。
商品の購入サポートでの活用
WebARを活用して家具や置き物を3D化し、実際の部屋に試し置きできるようにすることで、購入後のイメージ付けができます。目の前の空間に実物大で表示できるため、購入後のサイズ感やスペース・色合いのミスマッチを防ぐメリットがあります。
家具やインテリアは高額商品が多く、ECサイトで即決するにはユーザーにはハードルが高いため、購買行動を円滑にするためにARによる試し置きを採用するメーカーが増加しています。あるインテリアのECサイトのデータでは、ARによる試し置きを実施したところ、コンバージョン率が11倍になったというデータもあります。ECサイトにリンクを貼るなど、Webページと連動してそのまま購入にもつなげられる仕組みもWebARならではです。
来店促進
WebARは来店促進企画にも活用でき、実際に店舗へ来てもらうことで体験できるAR企画は、多くの小売店や商業施設で実施されています。施策例としては、
- 何回か来店してもらうことでポイントがたまり景品と交換できる。期間ごとにARキャンペーンの内容を変えることで長期間にわたり来店促進を促す。
- 複数の商品を購入することでAR付き(キャラクター)グッズがもらえる。キャラクターなどを活用したキャンペーン・イベントにすることで新たな顧客層を取り込める。
- 施設や店舗に行かなければ体験できない仕組みにすることで「行ってみたい」と思わせる。
など、ユーザーが思わず足を運びたくなるような施策に活用されています。
また、施設全体でキャンペーンを実施することによって、施設内を効果的に回遊させられるのもメリットです。店舗イベントやキャンペーン、また来店促進・エリア回遊施策にWebARを活用することで、ユーザーの満足度向上と来店機会の増加が期待できるでしょう。AR×SNSのキャンペーンを行えば、相乗効果による認知度向上や、新規顧客の獲得も可能になります。
試着シミュレーション
WebARを利用したバーチャルメイクアップは、コスメのお試し・シミュレーションができる機能で、実際に自分の顔でシミュレーションが可能なため、購入後の「イメージと違った」といった状況を回避できます。
さらに、バーチャルメイクとECサイトを連動させることで、気になる商品があればそのまま購入につなげられることから購入率向上にも貢献します。とくにコロナ禍において、実店舗でメイク用品のお試しができない状況で、ARを活用したバーチャルメイクは新しいプロモーション施策として注目を集めました。
また最近では、ランドセル購入前のバーチャル試着・入学前の学校の制服お試し試着も、AR体験できるサイトが増えてきています。直接店舗に来られない方にも、購入検討してもらいたいという狙いです。
回遊率向上
観光スポットやロケ地、美術館や博物館、イベント会場など特定のエリアをお客様に回遊してもらいたい、回遊率を向上させたい場合はWebARによるARスタンプラリー企画がおすすめです。
ARスタンプラリーなら手持ちのスマホで利用でき、非接触且つ台紙やスタンプ不要でユーザーも手軽に参加できます。スタンプを集めるだけでなく、ARコンテンツを体験しながらスタンプを貯めていくプロセスは、顧客体験価値向上や顧客ロイヤルティ向上にもつながります。
また、会場内で宝探し・謎解きゲームにAR企画を活用することでストーリーを持たせ、ゲームをより盛り上げる効果もあり、満足度・回遊率向上につなげることが可能です。ARを活用することで、AR体験の満足度97%商業施設内の回遊率を高めるだけでなく、特定のエリアに誘導するような動線作りにも役立つでしょう。
ロイヤルティ・満足度向上
商品・サービスの購入後に、いつでもAR体験ができるサービスを付加することで、ロイヤルティ向上につながります。ただ商品を買って終わり、商品自体を楽しんで終わりではなく、 商品に関連したAR体験ができることで商品の楽しみ方の幅を広げ、商品自体の満足度も向上させています。
たとえば自宅でつくる知育菓子で、トッピングに何をつけて食べるかをルーレットで決めるARやフォトフレームを提供したり、地下鉄の漫画に、東京メトロの路線図が立体的にみられるAR体験ができるQRコードを記載したり、キャラクターのグッズに動くARキャラクターやフォトフレームを出現させたりと、アイデア次第でさまざまなAR体験を提供できるでしょう。コロナ禍で自宅で過ごす時間が増えたことによる、おうち時間施策としても有効です。
<ロイヤルティ・満足度向上の施策例>
ウェブAR(WebAR)でできること
WebARで再現できることについて解説していきます。
マーカー型AR
マーカー型ARは、あらかじめマーカーとして設定しておいた写真や画像・イラストをスマートフォンやタブレットのカメラでスキャンすることで、ARコンテンツを表示できる仕組みのことです。マーカーの種類は枠あり・なしから選べて、表示できるコンテンツには、画像・動画・3Dイメージなどがあります。
マーカー型ARでできることとしてよく使われるのは、紙媒体とARマーカーを連動させた使い方です。たとえば、お菓子のパッケージをWebカメラでスキャンするとおみくじがひける、花火大会の広告の写真をWebカメラでスキャンすると花火が打ち上がる映像を楽しめる、といった活用方法です。
マーカー型ARは印刷物の写真・イラストをARマーカーに設定すれば、カメラでかざすと、そのイラスト・写真が動き出すような、デジタルとアナログを融合させた表現を得意としています。
マーカー型ARのサンプル・体験方法
①スマートフォンでQRコードを読み取る、あるいはURLをクリックします。
②起動したウェブカメラで画像マーカーを読み取るとARが表示されます。
くわしくはこちら:マーカー型AR
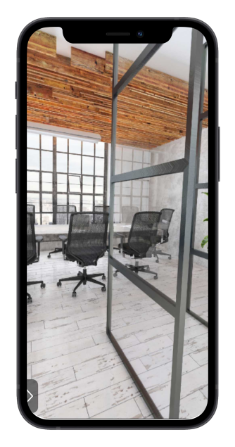
水平面認識AR(マーカーレスAR)
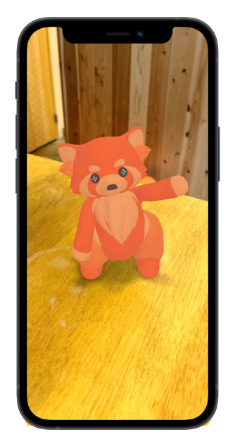
水平面認識ARとは、カメラに映った床や机などの「水平面」に対して、実際に存在するかのように、原寸大のコンテンツを表示できるARです。 QRコードやURLからWebカメラにアクセスし、机や床に向けてゆっくり動かすことで平面を検出します。
ECサイトで家具などを部屋に試し置きできる機能は、この水平面認識ARを活用したサービスです。 またWebカメラを通してキャラクターなどを等身大で表示させて一緒に写真撮影できるサービスや、ライブイベント配信とともにアーティストがライブしている3Dコンテンツとして配信するなど、リアルと同じレベルでの体験を実現できます。
水平面認識ARのサンプル・体験方法
顔認識AR・ペイントAR
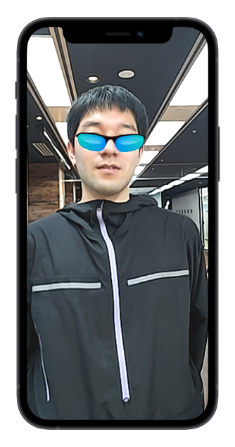
顔認識AR・ペイントARとは、顔を認識した上で、顔の特定の部分に画像を表示させたり、実際に顔に描かれているかのようなペイントを表示するARです。QRコードやURLからWebカメラにアクセスし、カメラで顔を映すことで利用できます。
Webカメラが起動すれば、すぐにバーチャル試着・バーチャルメイクができるため、ECサイトに組み込んで活用されるケースが多いです。またクリスマス・ハロウィンなどのイベントで仮装やメイクを施したり、オンライン観戦の際にフェイスペイントを楽しんだりと、購買促進だけでなくより一層イベントを楽しんで満足度を高める施策としても有効活用されています。
顔認識AR・ペイントARのサンプル・体験方法
パノラマAR
パノラマARとは、スマホを向けた方向に応じて、まるで本当にそこに居るかのように360度の空間を表示できるARです。 QRコードやURLからWebカメラにアクセスしカメラを動かせば、スマホの向きと連動して見たい方向の画像・3Dコンテンツが見られます。
不動産会社の場合、部屋の中が360度見渡せるオンライン内見が実現できます。採用サイトにARを貼ればオフィスを360度眺められて、いつでも職場見学が可能に。観光・旅行などでは、旅館やホテルの360度画像を登録すれば、臨場感たっぷりのAR体験ができ、魅力を最大限にアピールできます。
パノラマARのサンプル・体験方法
身体認識AR
身体認識ARとは、身体の一部にARを表示できるARです。QRコードやURLからWebカメラにアクセスし、カメラで全身を映すことで利用できます。
商品の画像データを登録しておけば、身体に合わせて服が表示されるARを表現できるため、簡単にバーチャル試着ができるECサイトが完成します。ゲームのリリースに合わせてキャラクターのコスチュームを楽しめるARを配信したり、伝統的な染め物をあしらった着物の試着体験ができるARを観光地のオンラインツアーに組み込んだりと、ARによるリッチな体験を付加価値として提供することで、満足度向上にもつながります。
身体認識ARのサンプル・体験方法


①URLまたはQRコードからウェブカメラにアクセス。
②肩が入るようにカメラで身体を映してください。
くわしくはこちら:身体認識AR
ARスタンプラリー
ARスタンプラリーとは、スマートフォン上でスタンプを貯められる仕組みのことです。イベント会場などに設置されたARスタンプでは、スタンプを貯めるのと同時にARコンテンツを楽しめるため、より楽しく特別感のあるイベントを演出できます。実際の施策例としては、イベント内のブースごと、沿線の各駅などにARスタンプを設置して、すべてのスタンプを回ってもらえるようユーザーに案内します。台紙やスタンプ台が不要でスマホさえあれば参加でき、ユーザーにとっても参加しやすく、回遊性向上にも貢献する施策です。
くわしくはこちら:ARスタンプラリー
ウェブAR(WebAR)の最新活用事例13選(2025年)
WebARを活用したプロモーションの、最新事例についてご紹介します。 WebARプロモーションツール『LESSAR』概要資料で、機能・事例・料金までご紹介。
WebARを活用した施策の事例が知りたい方、実施に向けて情報収集している方は、WebAR「LESSAR(レッサー)」概要資料がおすすめです。
8,000社以上が使う、国内屈指のWebARツールです。
『LESSAR』はWebAR活用を始めたい大企業~ローカル企業・自治体など、7,500社以上と多くの企業に選ばれています。
【SNSによる口コミ拡散・顧客体験価値向上】毎年話題のスターバックスAR企画「さくらAR 2022」
スターバックスが手がける、「さくら」をモチーフとしたAR企画。2020年から開始され、リアル店舗の来店促進マーケティングとして毎年恒例イベントとなっています。
レシート・ショッピングバッグ・ペーパーカップに記載されているQRコードを読み取ると、ARのバリスタベアと一緒にお花見を楽しめます。手軽にAR体験ができるため、利用したユーザーのSNS投稿によって口コミを拡散させることでも、認知拡大を実現しています。顧客体験価値を向上させることで、来店を促す効果も。
SNS施策とAR施策をかけあわせたことで成果を挙げている事例のひとつです。
【認知度拡大・顧客体験価値向上】タリーズコーヒー×トムとジェリーの世界観を楽しめる「トムとジェリーARキャンペーン」

こちらもタリーズコーヒーによる店舗のシーズンキャンペーン×来店施策です。
2022年2月10日から開始された「トムとジェリーARキャンペーン」は、WebARでタリーズコーヒー×トムとジェリーの世界観を楽しめるという企画です。 期間中、対象商品である「トムとジェリー 桜舞う苺カフェラテ」「トムとジェリー &TEA 桜香る桃のティーオーレ」の購入後にもらうレシートのQRコードをスマートフォンで読み込むと、お花見したり、桜の中でかけっこをするトムとジェリーのフォトフレームがランダムにARで出現するというものです。
トムとジェリーとのコラボレーション企画でファン層に興味を持ってもらい、ARを活用することで、AR体験をSNSに投稿してもらいさらなる認知度向上につなげることを目的としています。
より多くのお客様にキャンペーンを楽しんでいただきたいという思いから、アプリダウンロード不要で、ARがスムーズに体験できるWebAR「LESSAR」を採用いただきました。
本企画を実施した結果、キャンペーン期間中に5万人以上のユーザーにAR体験されたという成功事例になります。
タリーズコーヒーのトムとジェリーコラボキャンペーンにてARを使った店舗体験企画を実施。5万人以上がARを体験し、ARのアクセス数は13万PV!
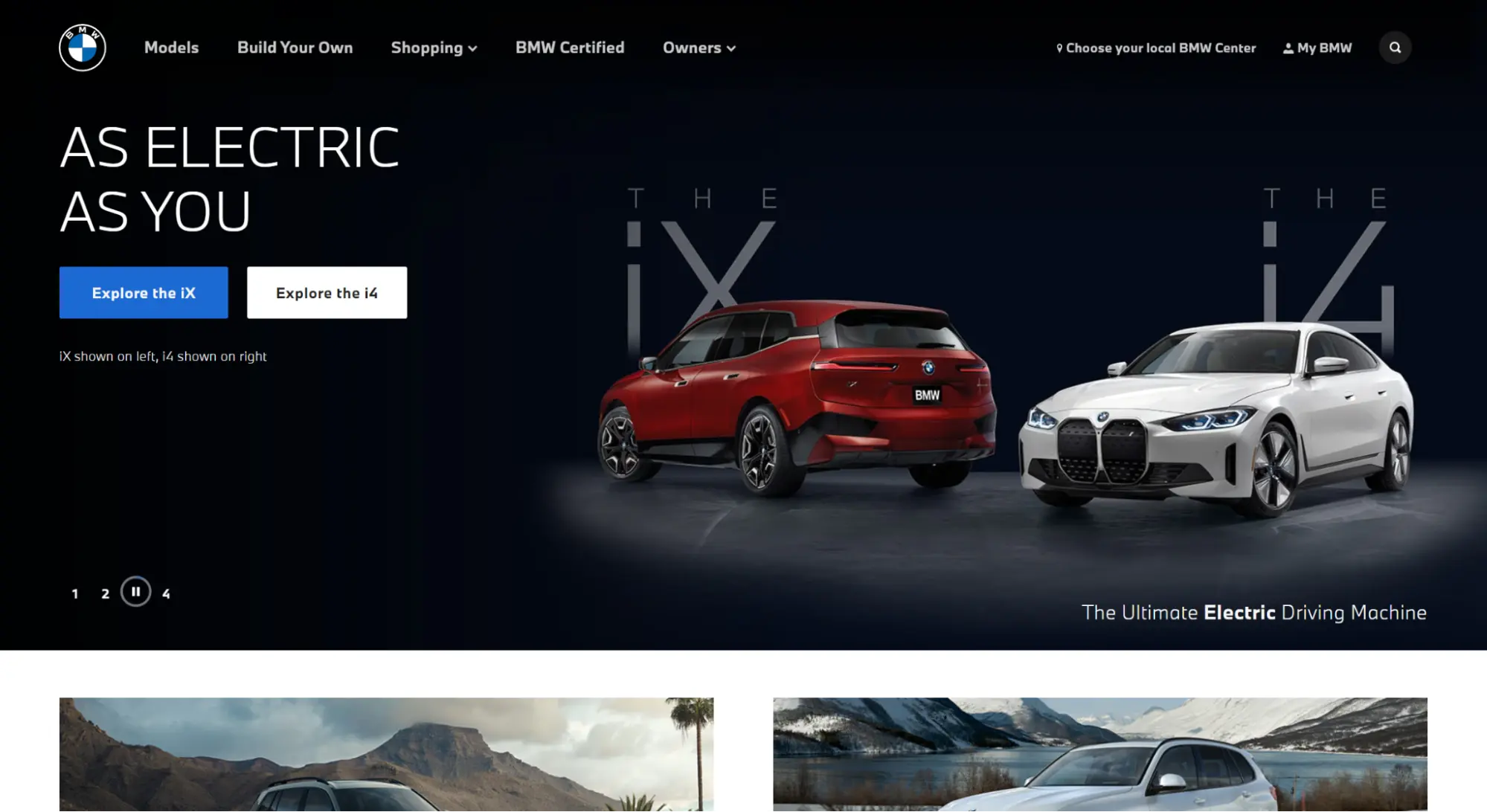
【来店促進・購買意欲向上】BMWの新世代EVをAR体験できる「Experience the BMW」

引用元:BMW USA
ARナビゲーションを導入したことでも有名なBMWが、新世代電気自動車=EV『BMW i4』『BMW iX』の新型モデルを、AR体験として提供しました。
顧客はディーラーに足を運ぶことなくAR体験を享受でき、ドアの開閉や塗装色の変更・社内のインテリアを自由に見られます。ユーザーが実際にディーラーに出向くための購買意欲向上施策としても効果を発揮しています。
最近では高級車もオンラインストアで購入できるようになり、購買方法は根本的に変化してきており、オンラインストアでの購入分も、ラストワンマイルとしても活用できます。
体験方法としては、Googleアプリをダウンロードした上で、BMWの公式サイト『bmwusa.com』にアクセスし、「Experience the BMW iX and i4 in 3D.」というコーナーの「See the experience」をタップまたはQRコードをスキャンすることでかんたんに体験できます。
【来店促進・あわせ買い施策・ロイヤルティ向上】ローソン×ホロライブキャンペーンでAR動画付きクリアファイルがもらえる

ローソン×ホロライブによるコラボキャンペーン企画「hololive×ローソンキャンペーン」。こちらは対象のお菓子を3点まとめて購入すると、AR動画つきクリアファイルがもらえるキャンペーンです。
クリアファイルの裏面に記載のQRコードを読み込み、特設ページにアクセスします。クリアファイルとおなじキャラクターを選択して、「カメラを起動」のボタンをタップ。カメラが起動したら、クリアファイルの裏側全体をカメラのフレームにいれてかざすと、キャラクターが音楽に合わせて踊るARが見られます。
先着・数量限定でもらえる描き下ろしオリジナルグッズで、来店促進すると同時に、商品の合わせ買い施策としても有効です。
【おうち施策・来店施策】ポイント貯めて商品を交換「ARで体験!カルビープラス ポイントデー」

カルビー株式会社では、アンテナショップ「カルビープラス」にて、ARを活用したポイントラリー施策『ARで体験!カルビープラス ポイントデー』を実施しました。ARで「カルビープラス」の世界観を体験していただいた上で、獲得したポイントを特典と交換できる、ユーザーにとってもお得かつ楽しい企画です。
キャンペーン期間中の毎月10日・20日・30日に体験できるオリジナルARコンテンツを、最後まで試聴することでポイント獲得できる仕組みになっています。獲得したポイント数に応じて、店舗で特典のお菓子との交換が可能です。シーズンごとに内容が変わるARコンテンツは、カルビーのブランディングにも貢献。指定日以外の日にアクセスしても、指定日にアクセスするよう啓蒙画像が表示され、貯まったポイントを確認できます。定期的にユーザーとのつながりを持つことのできる来店施策になっています。
【顧客体験価値・ロイヤルティ向上】商品に付加価値をつけた「ARでも遊べる日輪刀シリーズ 鬼滅の刃NARIKIRI日輪刀」

引用元:鬼滅の刃 NARIKIRI日輪刀 バンダイ公式サイト
バンダイが発売している「ARでも遊べる日輪刀シリーズ 鬼滅の刃 NARIKIRI日輪刀」は、商品を購入するとARフォトフレームが体験できる仕組みになっています。
2022年時点で、ARでも遊べる日輪刀シリーズは「竈門炭治郎」「嘴平伊之助」「冨岡義勇」「宇髄天元」の4種類あり、型や台詞の劇中音とともになりきり遊びができるほか、AR写真を撮影して遊ぶことが可能です。
おもちゃの持ち手の部分にQRコードが印字されており、それをスマートフォンのカメラで読み込むとキャラクターのARフォトフレームがランダムで表示され、写真撮影することができます。
本来の目的であるなりきり遊びだけなく、ARを活用することでフォトフレームや3Dコンテンツなど商品に付加価値を提供することでファンのロイヤルティ向上に貢献できるのもARのメリットです。
【回遊率向上】ARスタンプラリーで町全体を回遊:イルカと室戸と私~ARスタンプラリー~

土佐の最東端に位置する、海に囲まれた高知県室戸市。この自治体による企画「イルカと室戸と私~ARスタンプラリー~」では、おしゃべりなイルカが町内を案内してくれる、ARスタンプラリーイベントを開催しました。
ARスタンプラリーは回遊率向上施策としても有効で、TwitterまたはInstagramにハッシュタグ「#イルカと室戸と私」をつけて投稿すると当選確率が2倍になる仕組みで、参加率を向上させています。
QRコードを読み込むとチャットボットが起動し、ボットでのイルカの案内に従ってスポットに訪れることで、スタンプをゲットできます。各スポットでQRコードを読み込むと、もれなくARフォトフレームをゲットでき、オリジナリティあふれる写真が撮影できます。スタンプを5つ集めることで抽選に参加でき、当選することで豪華景品も。
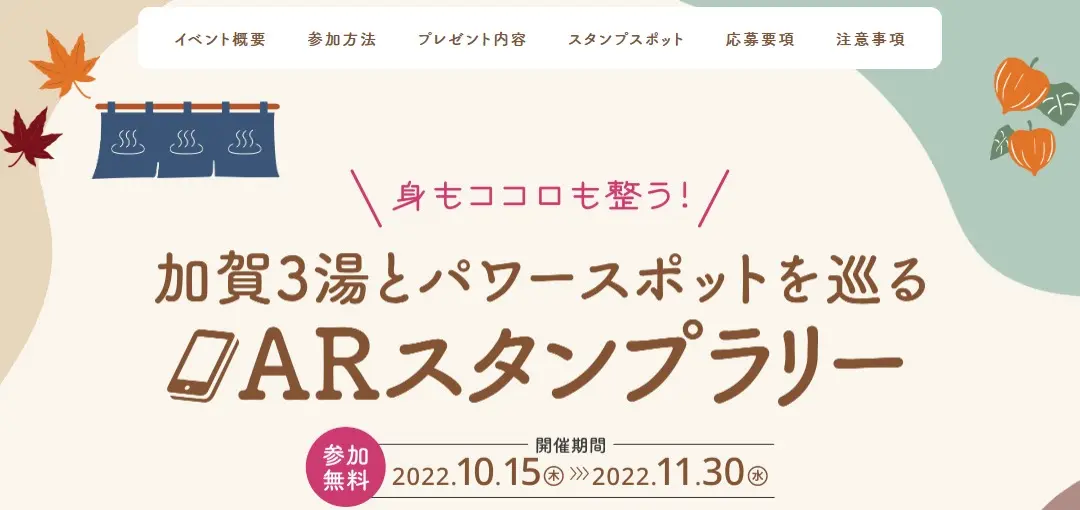
【回遊率向上】温泉エリアとパワースポットを巡る「加賀3湯とパワースポットを巡るARスタンプラリー」

石川県加賀市にある山代温泉観光協会は、ARマーケティングツール「LESSAR」を活用したARスタンプラリー企画「加賀3湯とパワースポットを巡るARスタンプラリー」を開催しました。本企画は、加賀3湯(山中温泉・山代温泉・片山津温泉)とパワースポットを巡るARスタンプラリーで、スタンプを3つ集めると抽選で加賀3湯の各温泉地の名産品が当たる、回遊率向上施策です。
参加方法は、特設サイトにアクセスして「スタンプラリーを始めよう!」をタップ。ARスタンプが設置されている観光スポットに訪れて、QRコードを読み込むとARスタンプを獲得でき、かわいいキャラクターのARフォトフレームも楽しめます。ARスタンプを3つ集めると、加賀3湯の名産品があたる抽選に応募できます。
紙のスタンプラリーに必要な台紙やスタンプ台は不要、コストを抑えながら実施できる非接触型施策です。
【シーズンイベント×SNSキャンペーン企画】サーティワンアイスクリームの「おかしなおかしなハロウィ~ン」

B‐R サーティワンアイスクリーム株式会社は、シーズンイベント「おかしなおかしなハロウィ〜ン」を企画しました。ハロウィン限定のフレーバーや限定商品のほか、来店ポイントをためてランダムクーポンがあたる「ハッピーハロウィーンくじ」など、ハロウィン期間限定企画の中の一つに、AR企画を実施しました。
AR企画への参加方法は、Twitterにハロウィン限定商品を撮影した写真や、商品記載のQRコードから表示させたARの写真を、ハッシュタグ #おかしなサーティワン大賞 をつけて投稿するだけ。抽選で最大1,500円分のギフト券があたるなどうれしい賞品も、その参加しやすさからも多くの人の投稿が集まったSNSキャンペーン企画です。
【シーズンイベント企画】プロントハロウィンAR

プロントは、ARでハロウィンの仮装・おばけの写真撮影ができる「「プロントハロウィンAR」をハロウィン期間限定で公開しました。特設サイトにアクセスしてQRコードを読み込むだけで、気軽にハロウィンならではの写真撮影ができ、おうち時間も楽しめる内容となっています。
プロントが実施するシーズンイベントの企画で体験できるのは3種類のARで、ふわふわ動くかわいいおばけのカップルとかぼちゃのAR、ハロウィンテイストのヴェネチアンマスク・魔女の帽子の顔認証ARがあります。位置や大きさは自由に変更でき、長押しすればビデオ撮影も可能。エフェクトやフォトフレームが利用できるARと、シーズンイベント(ハロウィン)は相性が良く、ハッシュタグ #プロント を推奨することでSNSでの情報拡散も促しました。
【ARフォトフレーム×SNSキャンペーン】ニッスイの「やき おにおと一緒に おにぎりアクション」

ニッスイは、ARフォトフレームで撮影した写真やおにぎり写真のSNS投稿を通して、世界の子どもたちに給食を届けるキャンペーン企画「やき おにおと一緒に おにぎりアクション」を実施しました。
特設サイトのARフォトフレームで撮影した写真や、同社の販売する商品「ニッスイの冷凍おにぎり」が写っている写真を、指定のハッシュタグをつけてSNSに投稿すると、抽選で100名にオリジナルタンブラーが当たる企画です。
特設サイトにて「フォトフレームを使ってみる」をタップすると、ARフォトフレームが表示され、同社が発売する「ニッスイの大きな大きな焼きおにぎり」のイメージキャラクター、やき おにおと写真撮影が楽しめます。参加方法は、公式TwitterもしくはInstagramアカウントをフォローして、指定のハッシュタグやメンションをつけて投稿するだけです。SNSに写真1枚が投稿されるごとに、ニッスイから、アフリカ・アジアの子どもたちに給食5食分を寄付しています。
【商品購入サポート】家具の試し置きでECサイトからの購入促進「LOWYA」

「LOWYA」は家具・インテリアのECサイトです。基本的に実店舗を持たずオンラインで販売する形態であることから、ARを使って試し置きすることで購入後のイメージを持てるよう工夫しています。
iPhone・iPadでQRコードを読み込んでWebサイトにアクセスし、商品を選択して「ARの試し置き」をタップすると、部屋に実物大の家具の3Dイメージを試し置きできます。メジャーもつかわず、サイズ感や他の家具との相性などの直感的な印象を疑似体験でき、購入後のイメージの相違を最小限にしています。
試し置きはECサイトから購入するためのラストワンマイル施策として、オンラインで家具を購入するデメリットを解消するのに役立っています。
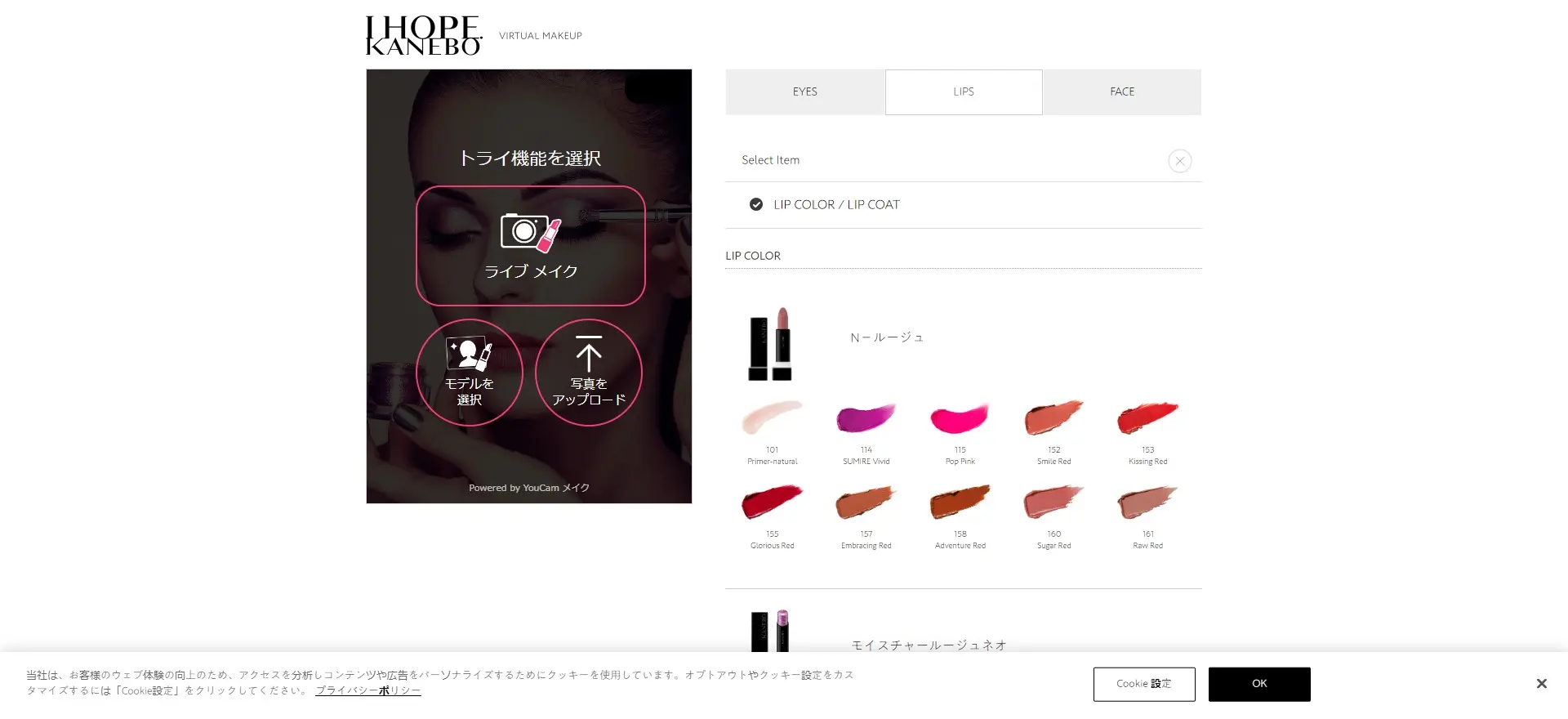
【商品購入サポート】メイクシミュレーションで購買意欲促進「KANEBO VIRTUAL MAKEUP」

カネボウ化粧品の「KANEBO」は、2021年3月にバーチャルメイクとバーチャルマスクの同時体験を可能にした体験型コンテンツ「KANEBO VIRTUAL MAKEUP」の提供を開始しました。
コロナ禍で変化した美容習慣においては、マスクをしたままのメイクのイメージを確認して、「マスク映え」も考慮しながらお買い物できるのもポイント。WebARを組み込むことで、外部アプリを起動させずに、シームレスかつリッチな購買体験を提供しています。
購買意欲促進にも貢献するだけではなく、スマホの画面を通して実際にコスメを試せるため、化粧品ECサイトでよく生じる「イメージと違った」といった相違を防ぎ、返品防止策としても効果を発揮しています。
ウェブAR(WebAR)まとめ
WebARについて解説しました。
WebARは、現時点で下記のような施策において効果を発揮するでしょう。
- より多くの人に向けてライトなAR体験を提供したい場合
- 既存のECサイトにARを組み込んで購買率をあげたい場合
- コストを抑えつつもリッチなAR体験を提供することでキャンペーンやイベント、サービスの付加価値を高めたい場合
これからARマーケティングを始めたいけれど何から初めてよいかわからないという方は、まずはWebARから、作成ツールなどを活用して取り組んでみるのがおすすめです。
用途や機能によってWebAR・アプリ型ARを適切に使い分けることで、効果を最大化しましょう。
WebARの活用法がわかる『LESSAR(レッサー)』概要資料

フォーム入力後、資料を閲覧できます。